Sleutel onder de motorkap van je WordPress-blog
Heb jij een eigen blog of website? Grote kans dat je hiervoor WordPress als cms gebruikt. Wist je dat je meer mogelijkheden hebt dan je zou denken om je blog visueel aan te passen? Je kunt je site namelijk niet alleen uiterlijk aanpassen via het dashboard (admin) maar ook door te gaan sleutelen onder de motorkap. Hoe? Door je CSS (Cascading Style Sheets) aan te passen. Entopic redacteur Fleur Reuser legt kort uit hoe dat in de basis werkt.
Zoals veel van mijn collega’s houd ik me ook buiten werktijd bezig met het maken en bijhouden van websites. Zo vind ik het leuk om eenvoudige WordPress-blogs in elkaar te zetten. Onlangs startte ik samen met een vriendin de blog Lovesweetsound.com. Een blog met muziek voor elk moment. Zo heb je altijd een geschikte muzieklijst bij de hand voor elke situatie. Of je nu gaat dineren, rustig wilt wakker worden op zondagochtend, boos of juist blij bent en ga zo maar door. Anyway, het gaat nu even niet om de inhoud, maar om het uiterlijk van de site. Want het oog wil ook wat.
Voor ons blog gebruiken we het WordPress-thema Zuki. Een fris en overzichtelijk thema. Toch wilden we graag een aantal elementen anders zien. De mogelijkheden van het thema zelf zijn helaas niet uitgebreid genoeg om het helemaal naar onze wens te maken. Sleutelen aan het CSS was onze enige optie.
Waarom CSS?
CSS-code gebruik je om de opmaak van je website te bepalen. Bijvoorbeeld: welk lettertype kies je en welke grootte houd je aan, welke achtergrondkleur gebruik je en hoe groot maak je de marges? De CSS-codes hebben invloed op het uiterlijk van je hele website, tenzij anders ingesteld. Dit is een verschil met html, die je vaak juist op paginaniveau aanpast. HTML gebruik je dus eerder om één specifieke pagina aan te passen.
Veel moderne WordPress-thema’s hebben al een ingebouwde ‘Custom CSS’ functionaliteit, waarin je zelf aangepaste CSS-codes plakt. Zit die niet standaard in jouw thema? Installeer dan gewoon een plugin, zoals deze. Het is niet aan te raden om te gaan prutsen in de vaste style sheets van je website. Onder andere omdat al je wijzigingen bij een update van je thema weer verloren gaan.

Een voorbeeld
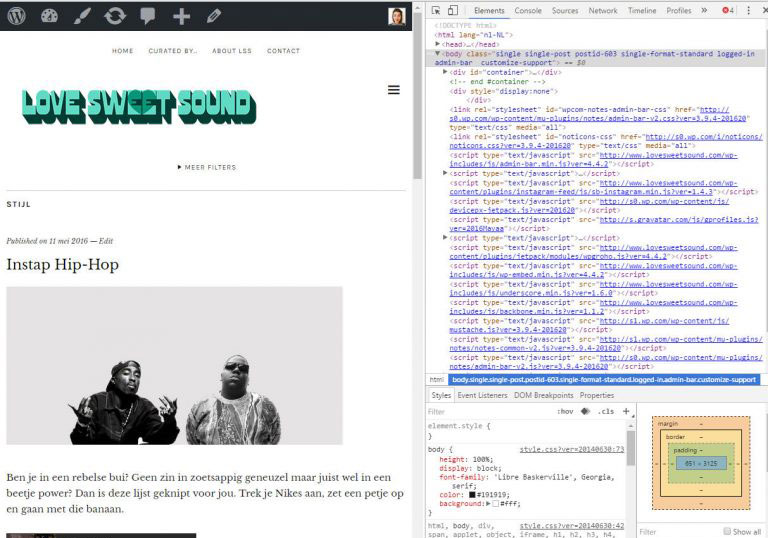
Oké, je site staat, en je wilt beginnen met tweaken. Het aanpassen van CSS is vooral een kwestie van doen. Daarom geef ik je een praktijkvoorbeeld aan de hand van mijn blog. In de sidebar aan de rechterkant op www.lovesweetsound.com, staat een kolom met de titel ‘Kantoorsetjes’. Stel je wilt een achtergrondkleur voor dit blok instellen. Hoe pak je dat aan? Druk met je browser voor je neus op F12 (of ga naar hulpprogramma’s → hulpprogramma’s voor ontwikkelaars), er verschijnt nu aan de zij- of onderkant een scherm met allerlei code’s, dit ziet er als volgt uit:

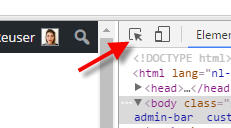
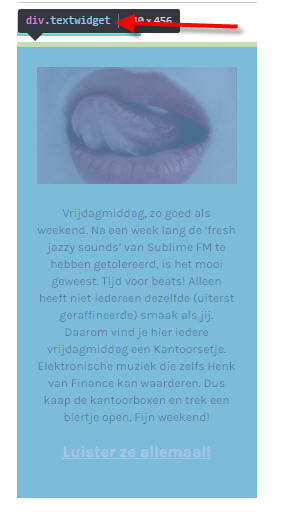
Geen paniek, dit is helemaal normaal. Klik nu om te beginnen op het pijltje linksboven in het ontwikkelaars-scherm (rode pijl in afbeelding hieronder):

Klik vervolgens op de kolom die je wilt aanpassen. Met kleuren wordt aangegeven welk gedeelte je geselecteerd hebt (zie afbeelding hieronder).


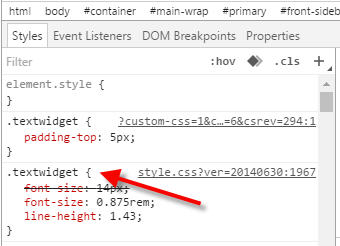
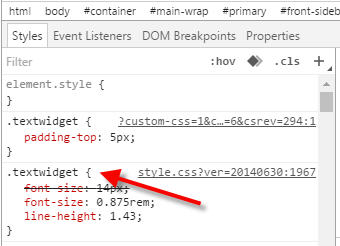
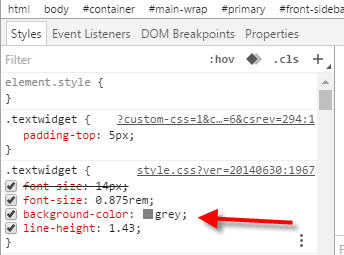
In de afbeelding hierboven zie je nu de bijbehorende CSS-code. Je ziet dat het gedeelte ‘.textwidget’ overeenkomt (rode pijlen). Op die manier weet je welk gedeelte uit de code je nodig hebt. Het is mogelijk deze code aan te passen, en tegelijkertijd in het scherm ernaast het resultaat hiervan te zien. Zet bijvoorbeeld je cursor achter de font-size code. Er verschijnt een nieuwe, lege regel onder. Typ: ‘background color: grey;’, dan gebeurt er direct het volgende (zie afbeeldingen hieronder):


Let op: hiermee is de code nog niet aangepast, het is slechts een tool om te kijken hoe een aanpassing eruit komt te zien. Dit kan met elke website. Maar om dit ook echt op je website aan te passen, moet je deze code kopiëren naar het Custom CSS-gedeelte in WordPress. Kopieer de code – tot het } teken – naar bijvoorbeeld je kladblok. Dat ziet er zo uit:
.textwidget {
font-size: 14px;
font-size: 0.875rem;
background-color: grey;
line-height: 1.43;
}
Verwijder de waardes die er al stonden, die zijn overbodig, want die zitten al in de vaste style sheets van je website. Bewaar alleen de aangepaste of nieuwe waardes tussen de { en } tekens. Wat overblijft is dus:
.textwidget {
background-color: grey;
}
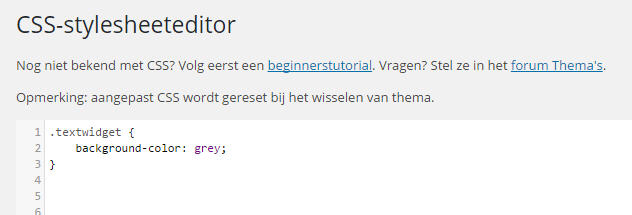
Plak bovenstaande in het Custom CSS-veld in WordPress, bij mij ziet dat er zo uit:

Sla het op en bekijk het resultaat. Zo gemakkelijk is het. Let ook meteen op de waarschuwing in bovenstaande afbeelding. Mocht je ooit wisselen van thema, kopieer al je aangepaste CSS en sla het op. Anders ben je alles kwijt. En nog een aandachtspunt: in dit geval heb ik dus de CSS van het textwidget aangepast. Dit betekent dat al mijn textwidgets een grijze achtergrond zullen hebben. Houd hier rekening mee als je aan de slag gaat.
Nog een voorbeeld
Ik kan je duizend voorbeelden geven, maar ik hou het bij twee. Hier dus de tweede en laatste. In de slider van ons blog stond onder de intro-tekst de auteur vermeld. Ik vond dit niet mooi. Het thema biedt zelf geen mogelijkheid om dit aan of uit te zetten. Met een simpele aanpassing in het CSS is dit zo op te lossen.

Open weer het hulpprogramma voor ontwikkelaars, klik op het pijltje en selecteer vervolgens de naam van de auteur onder de tekst. In de afbeelding hieronder zie je hoe dat eruit ziet. Aan het gedeelte ‘entry-author’ (rode pijl) weet je dat je het auteurs-gedeelte te pakken hebt.

In de code rechts zie je het volgende:

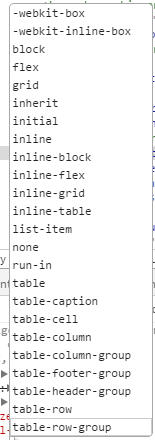
Aan het ‘entry-author’ gedeelte weet je weer dat dit het stuk van de code is dat je nodig hebt. Verwijder ‘block’ en er verschijnt een schermpje met allerlei mogelijke opties om achter ‘display:‘ te plaatsen (zie afbeelding).

Kies voor ‘none’ en zie dat de naam verdwijnt in het scherm ernaast (zie afbeeldingen hieronder).

Het resultaat:

Kopieer deze code vanaf #featured.. tot en met } naar je kladblok, of in één keer naar de Custom CSS van je WordPress-blog:

Sla het op en merk op dat de auteur voor dit gedeelte van de website niet meer weergegeven zal worden.
Blijf proberen
Het lijkt allemaal misschien een beetje ingewikkeld, maar vertrouw me, als ik het kan, dan jij ook. Het meeste leer je door te proberen en ermee te spelen. Kijk bijvoorbeeld ook op websites als deze, waar veel voorbeelden te vinden zijn van CSS-codes. Wat ik verder nog kan aanraden, werk altijd in twee tabjes in je browser. Dus je past de code aan in één tab, en je bekijkt de resultaten in de andere:

Stel dat je een keer iets aanpast waar je hele website van over de kop slaat, dan kun je het in die eerste tab gewoon weer weghalen en opnieuw opslaan. Dan is er niks aan de hand.
Houd het overzichtelijk
Voeg in je Custom CSS-veld omschrijvingen toe om te voorkomen dat het veld een enorme wirwar van codes wordt. Zet je omschrijving altijd tussen de volgende tekens: /* … */. Door die specifieke tekens te gebruiken, wordt dat gedeelte niet als code, maar als commentaar door je browser uitgelezen. Dat commentaar is aan de voorkant niet zichtbaar voor de lezer. Maar zo houd je het overzicht en vind je de verschillende onderdelen eenvoudig weer terug. Bij het tweede voorbeeld ziet dat er als volgt uit:

Heb je geen idee welke code voor een bepaald aspect wordt gebruikt? Google het! Dan rollen er gelijk tien resultaten uit waar je het antwoord tussen zal vinden. Bijvoorbeeld: ‘Background color CSS’, of ‘lettertype aanpassen CSS’. Zo leerde ik het zelf. Basiskennis van HTML is een pre, maar ik denk dat iedereen met een beetje goede wil en inspanning hier uit moet komen.
Veel succes met het customizen van jouw website!