8 handige Sitecore-tips
Veel van onze klanten gebruiken Sitecore als contentmanagementsysteem. Doordat wij dagelijks hun websites mogen beheren, kent dit systeem voor ons geen geheimen meer. Benieuwd hoe jij nog beter en efficiënter met dit cms werkt? Check onze tips hieronder.
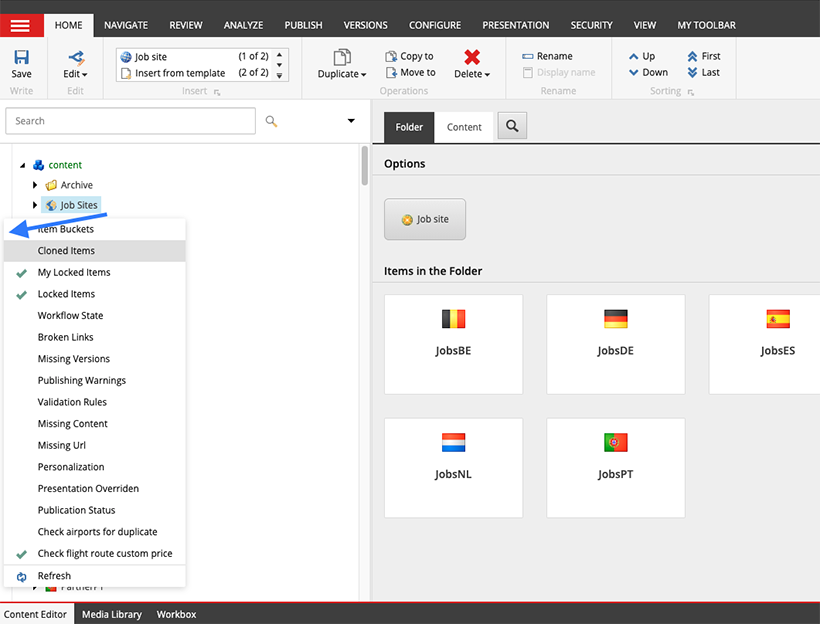
Tip 1: personaliseer je content tree
Sitecore heeft in de basis altijd dezelfde layout, maar gelukkig kun je het aanpassen aan jouw persoonlijke voorkeuren. Aan de linkerkant van je scherm vind je de zogenaamde content tree. Als je hier met je rechtermuisknop op klikt, krijg je verschillende opties. Zo kun je bijvoorbeeld aanvinken dat je ziet welke pagina’s wel of niet gepubliceerd zijn, welke gelocked zijn door andere gebruikers, of welke pagina’s broken links hebben. Zo heb je in een handomdraai mogelijke issues opgespoord.

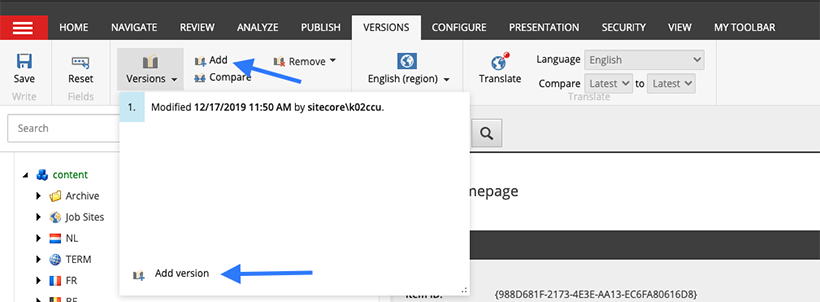
Tip 2: bespaar tijd, maak versies aan
Je kent het wel: je hebt een pagina volledig opgemaakt en gepubliceerd, maar het moet toch weer terug naar het origineel. In Sitecore kun je gelukkig met versies werken. Ons advies? Maak zelfs bij de kleinste wijziging altijd een nieuwe versie aan. Klik bovenin onder ‘Versions’ op ‘Add’. Sitecore maakt dan een nieuwe versie voor je aan. Zo switch je in een handomdraai naar een vorige versie.

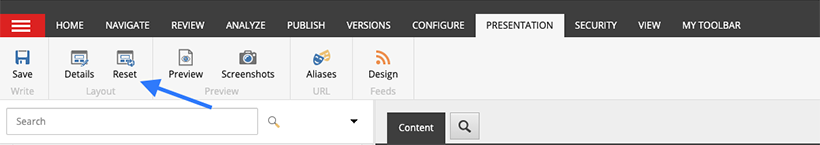
Tip 3: begin opnieuw met ‘Reset’
Heb je netjes versies aangemaakt, maar moet het toch helemaal anders? Je hoeft gelukkig niet alle componenten handmatig te verwijderen. Door via ‘Presentation’ op ‘Reset’ te klikken, zet je het template terug naar hoe deze er oorspronkelijk uitzag. Zo is je pagina weer leeg en kun je hem opnieuw opbouwen.

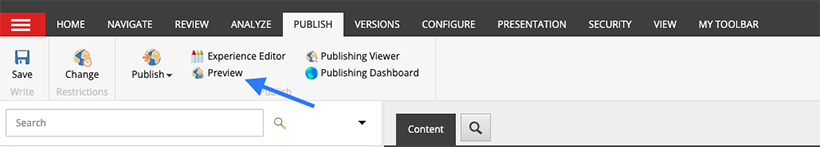
Tip 4: bouw in de experience editor, vul in de content editor
Het fijne van Sitecore is dat je de zogenaamde experience editor tot je beschikking hebt. Dit is een omgeving waarin je direct ziet hoe je pagina er aan de voorkant uit komt te zien, in tegenstelling tot de content editor waar je de achterkant van een pagina vult. Dit kan echter ook voor problemen zorgen wanneer je het opslaan in de experience editor en content editor door elkaar haalt.
Zorg er daarom voor dat je de experience editor alleen gebruikt om je ‘blokken’ te bouwen en componenten aan te maken, sla het op en vul deze componenten vervolgens in de content editor met beeld of tekst. Door deze manier van werken kom je nooit in de problemen met verkeerd opslaan en werk je veel efficiënter.
Bonustip! Zorg ervoor dat je altijd een preview maakt voordat je publiceert. Zo weet je zeker dat het er goed uitziet.

Tip 5: hulp bij vertalen
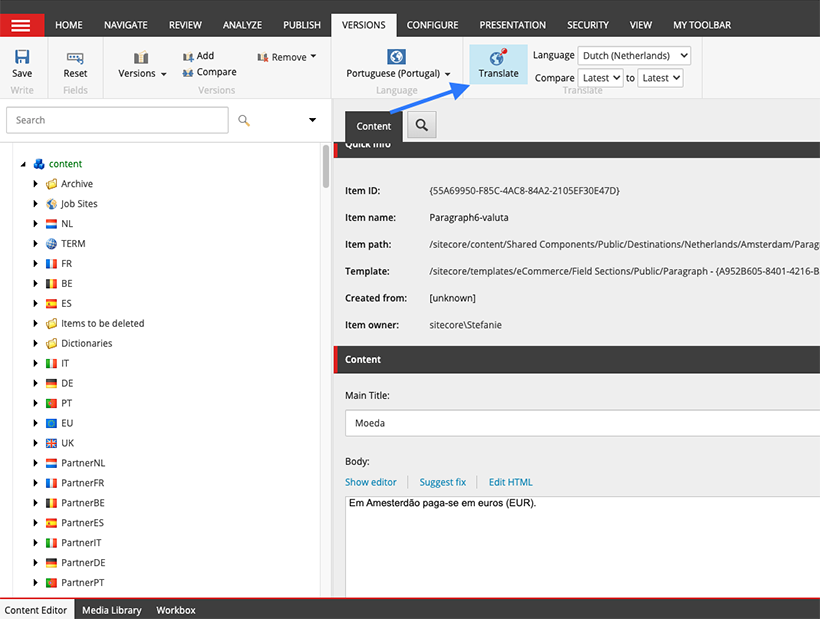
Werk je met verschillende talen, dan is het soms best lastig om het overzicht te bewaren. Zeker als je bepaalde talen niet spreekt. Is dit Chinese zinnetje nou de vertaling van de intro of van het stukje onderaan? Sitecore heeft een handigheidje om je hierbij te helpen: de Translate-functie. Schakel je deze functie in, dan presenteert Sitecore je een taal naast de taal die jij aan het bewerken bent (zie afbeelding hieronder). Hierdoor zie je altijd of je een vertaling aan het juiste component toevoegt. Handig!

Tip 6: kopieer en plak het template-pad
Heb je een website met veel verschillende paginatemplates? Vind dan maar eens de juiste terug. Onze tip: zoek een pagina die opgebouwd is in het template dat je wilt hebben, kopieer het pad dat achter ‘template’ staat en plak het in het template-veld nadat je op ‘Insert from template’ hebt geklikt. Scheelt weer een hoop zoekwerk!
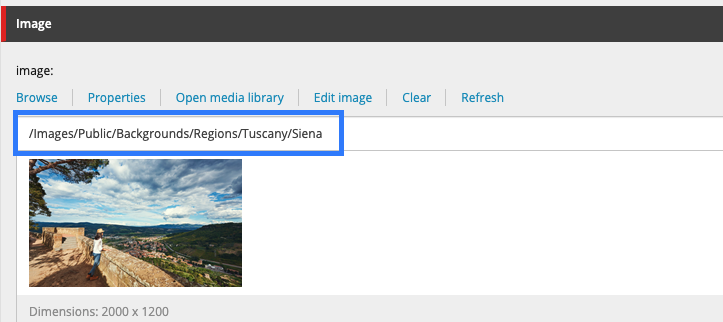
Bonustip! Dit kan ook met afbeeldingen. In plaats van de hele media library door te speuren, kun je ook gewoon het pad kopiëren en plakken als de afbeelding al ergens gebruikt wordt.

Tip 7: deel je media library logisch in
Je maakt je leven makkelijker met een logische indeling van je media library. Zorg voor structuur door je sitemap na te bouwen, of mappen per campagne te maken. Op deze manier blijft je library overzichtelijk en is het systeem ook voor nieuwe gebruikers eenvoudig te snappen. Zorg er wel voor dat je afbeeldingen altijd onder de 500kb blijven. Grotere afbeeldingen hebben negatieve invloed op de laadtijd van je website en dus ook op de gebruikersvriendelijkheid en seo.
Tip 8: vliegensvlug naar je favoriete pagina’s
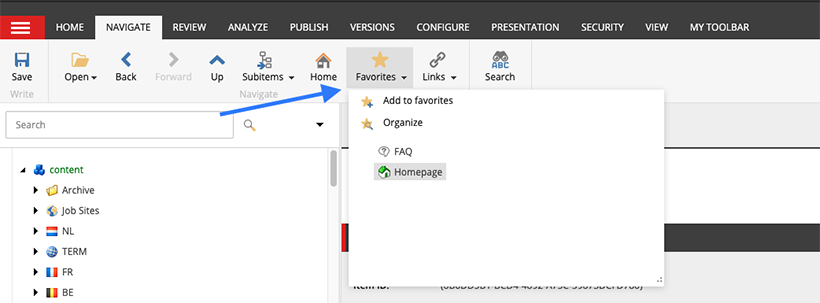
Vaak zijn er bepaalde pagina’s waar je regelmatig wijzigingen in moet aanbrengen. Sitecore heeft een functie waarmee je direct naar je recent bewerkte pagina’s of elementen kunt springen. Scheelt weer zoeken! Zie de afbeelding hieronder.

En nu? Actie!
Ieder cms is natuurlijk anders ingericht en iedere gebruiker heeft andere wensen. Kijk daarom goed naar welke tips jij wil toepassen en werk voortaan nog beter en efficiënter in Sitecore. Toch hulp nodig? We helpen je graag.