6 handige Chrome DevTools-functies voor contentmanagers
Als contentmanager ben ik veel bezig met ‘technische aspecten’ van een website. Denk aan het toevoegen van een afbeelding in het juiste formaat of aanpassingen maken in html. De Developer Tool in Google Chrome is voor mij daarom onmisbaar. Klinkt ingewikkeld? Welnee, sommige functies zijn heel eenvoudig. In dit artikel bespreek ik de functies die ik het meest gebruik en waarmee ik efficiënter werk.
Ook als je niet hoeft te coderen, kan een aantal functies goed van pas komen. Natuurlijk kun je ook in webbrowsers als Chrome en Firefox veel handige plug-ins installeren om je werk als contentmanager makkelijker te maken. Maar standaard is Chrome DevTools beschikbaar (Firefox beschikt over een vergelijkbare functie) en dat biedt veel handige opties.
Om te beginnen: Chrome DevTools openen
Om gebruik te maken van deze functie klik je met rechtermuisknop ergens op de webpagina en kies je voor ‘inspecteren’. Laat je vooral niet afschrikken door de vele codes en opties die op je scherm worden getoverd .
1. URL van een afbeelding achterhalen
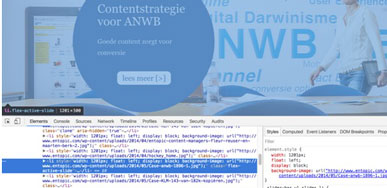
Wil je het webadres van een afbeelding weten? Dan heb je de inspecteren-tool vaak niet eens nodig. Rechtermuisknop + ‘adres van afbeelding kopiëren’ volstaat dan. Maar soms herkent je browser een afbeelding niet direct als afbeelding. Bijvoorbeeld bij een achtergrondafbeelding of als de afbeelding zit verwerkt in een carrousel. Met de inspecteren-functie haal je alsnog makkelijk dat webadres tevoorschijn. Klik met de rechtermuisknop op de afbeelding in de carrousel en open inspecteren. Je start altijd in de tab ‘Elements’ waar je de code van de pagina kunt bekijken. Je zult zien dat het juiste stukje code direct gearceerd is. Hierin kun je de URL van de afbeelding zien.

2. Formaat afbeeldingen achterhalen
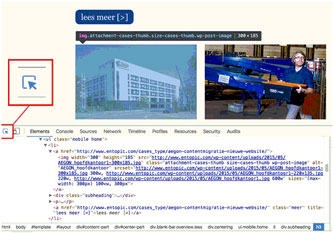
Als je eenmaal die afbeelding hebt gevonden en met de muis over de URL zweeft, verschijnt er nog meer informatie. Je ziet dan het originele formaat van de afbeelding en het formaat zoals die op de website staat. Klik op het pijltje helemaal links bovenin. Vanaf dan kun je met je muis bewegen over alle elementen op de website en wordt het juiste stukje code gearceerd.afbeelding heeft op de pagina. Je kan ook ieder element afzonderlijk inspecteren.

3. Formaat van elementen achterhalen
Je kunt natuurlijk niet alleen kijken hoe groot afbeeldingen zijn. Ook van andere elementen kun je het formaat achterhalen. Probeer het eens bij video’s, tabellen, kolommen of iframes.
4. Aanpassingen maken in html en het resultaat direct aanschouwen
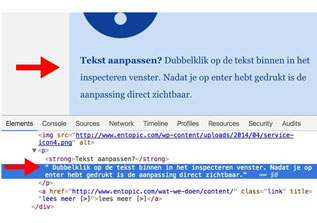
In het ‘Elements’-tabje kun je ook de html aanpassen. Het mooie hiervan is dat de aanpassingen direct zichtbaar zijn. Je kunt marges aanpassen, formaten van afbeeldingen of compleet nieuwe stukken code toevoegen. Ook kun je de tekst aanpassen. Deze aanpassing moet je later natuurlijk nog verwerken in het CMS, maar je kunt precies zien wat het effect is van de wijziging. Ook handig: je kunt preview maken met bijvoorbeeld nieuwe teksten. Na de aanpassing kun je eenvoudig met een plug-in zoals Awesome Screenshot een printscreen maken.

5. Websites bekijken op verschillende schermformaten
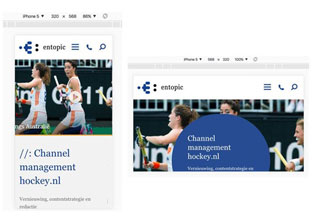
Een beetje website is vandaag de dag responsive. Als contentmanager moet je daar rekening mee houden. Komen alle teksten en afbeeldingen ook op kleinere formaten wel goed tot hun recht? Met de ‘Toggle Device Mode’ kun je websites op meerdere schermformaten bekijken. Standaard staat een aantal modellen er al in, zoals een Samsung Galaxy S5 of iPhone. Je kunt ook eigen modellen toevoegen.

6. Refreshen
Heb je een aanpassing gedaan op de website en wil je bekijken of ook alles goed live is verschenen? Dan wil je de pagina refreshen en het resultaat zien. Maar er is vaak nog een cache die zorgt dat aanpassingen niet direct zichtbaar zijn. De computer onthoudt namelijk nog gedownloade gegegevens van je vorige bezoek. Om de browser te forceren de laatste data binnen te halen kun je de cache van de pagina legen en opnieuw laden. Ben je nog in de inspecteren-modus, klik dan met je rechtermuisknop op ‘vernieuwen’ in je browser. Er verschijnen dan 3 opties:
- Normaal opnieuw laden
- Geforceerd opnieuw laden
- Cache wissen en geforceerd opnieuw laden
Probeer het eens
Misschien lijkt dit allemaal nog steeds wat ingewikkeld, maar ik zou zeggen: probeer het eens! Je zult zien dat een paar trucs je leven als contentmanager een stuk eenvoudiger kunnen maken. En mail me gerust als je vragen hebt of nog wat hulp kunt gebruiken. Succes!
Door: Maarten Berk