Hoe pas je je huisstijl toe in je website?
Het lijkt makkelijker om je website te restylen of te vernieuwen dan old school papieren uitingen. Je hoeft tenslotte niet eerst stapels drukwerk weg te werken. Maar in de praktijk blijkt het niet altijd even eenvoudig te zijn om zo’n nieuwe look & feel goed te interpreteren. Wat betekent een nieuw design voor een contentmanager of webredacteur bijvoorbeeld? Is er een praktische handleiding hoe deze nieuwe stijl toegepast moet worden? In vele gevallen blijkt er alleen een offline huisstijlgids te zijn waarin – als je geluk hebt – een enkele pagina is opgenomen voor digitaal gebruik. Met als gevolg dat een offline stijl heel letterlijk wordt toegepast of juist nieuwe stijlelementen en kleuren worden geïntroduceerd in een webdesign. Hieronder vind je een aantal zaken waar je op kunt letten wanneer je handvatten zoekt om je huisstijl online goed toe te passen.
Logo, fonts en kleuren worden vaak gedefinieerd in de huisstijlgids. Deze is echter vaak geschreven voor printtoepassingen. Kun je deze afspraken letterlijk overnemen voor je digitale toepassingen? Als online art director zeg ik: nee. Veel logo’s, kleuren en fonts voor offline toepassingen lenen zich simpelweg niet 1 op 1 voor online gebruik, ook al ogen ze op papier fantastisch.
1. Kleur
Kleur is een goed voorbeeld van een huisstijlelement dat zich niet altijd makkelijk laat doorvertalen van papier naar online. De kleur geel bijvoorbeeld komt vrij vaak voort in huisstijlen, maar doet het online niet altijd goed vanwege contrast. Of domweg omdat deze kleur niet in elke browser goed getoond wordt.
Hoofdpijnkleuren
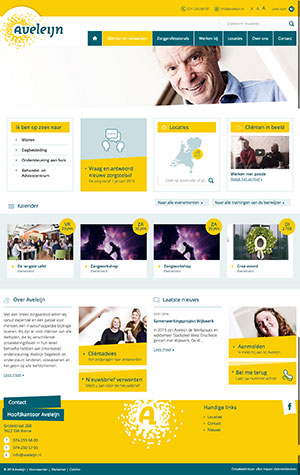
Een voorbeeld van een letterlijke interpretatie van de offline huisstijl in online toepassingen zie je bijvoorbeeld bij zorgorganisatie Aveleijn. De 2 huisstijlkleuren zijn daar online overal toegepast en daar waar extra kleuren nodig waren (in het uitklapmenu bijvoorbeeld) lijken de steunkleuren willekeurig. Het gevolg is een te laag contrast en een site die bijna letterlijk pijn doet om naar te kijken.
 Klik om de afbeelding te vergroten of bekijk het verschil in kleurweergave met de live versie op www.aveleijn.nl
Klik om de afbeelding te vergroten of bekijk het verschil in kleurweergave met de live versie op www.aveleijn.nl
Online is IKEA vooral blauw
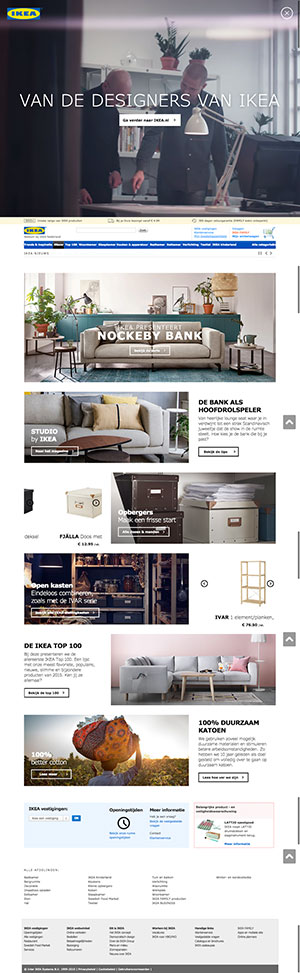
Blauw-en-geelgigant IKEA gaat hier veel slimmer mee om: online komt het geel nauwelijks terug (alleen als steunkleur in het logo). Maar in de winkels waar deze signaalkleur een functie heeft, zie je dat de kleur wel gebruikt wordt. Deze interpretatie is van belang: hoe zet je de (bestaande) huisstijl goed in zodat deze aansluit bij de online toepassingen?
 Gebruik van geel op de IKEA-website. Klik om de afbeelding te vergroten
Gebruik van geel op de IKEA-website. Klik om de afbeelding te vergroten
 Gebruik van geel in IKEA-winkels: IKEA-tassen, prijzen en signage in de parkeergarages
Gebruik van geel in IKEA-winkels: IKEA-tassen, prijzen en signage in de parkeergarages
2. Fonts
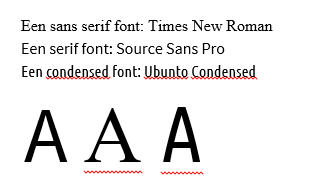
Ook bij fonts kun je de papieren huisstijlregels niet zonder meer overnemen voor je website. Zo geldt bijvoorbeeld voor online broodteksten dat schreefloze letters (sans serif) beter leesbaar zijn dan letters met schreef (serif, met vlaggetjes). Offline geldt hiervoor het tegenovergestelde. Daar is een broodtekst met schreef makkelijker te lezen.
Maar dit gaat niet altijd op: een condensed (smal) sans serif lettertype kan ook heel slecht leesbaar zijn wanneer het online wordt toegepast. Een serif en sans serif laten zich vaak wel goed combineren: koppen in serif en broodtekst in sans serif. Andersom kan ook, maar let dan goed op de leesbaarheid. Soms biedt het uitkomst om bijvoorbeeld het lettertype, de regelafstand of de tekenafstand te vergroten. Het is dus belangrijk om te weten of deze ruimte er is binnen een ontwerp.
 Het serif font heeft de neiging te vloeien, wat ten koste gaat van de leesbaarheid
Het serif font heeft de neiging te vloeien, wat ten koste gaat van de leesbaarheid
Als er maar 1 lettertype voorgeschreven staat in de huisstijl kun je bijvoorbeeld met grote koppen en witruimte werken. Het is namelijk belangrijk dat er een hiërarchie zichtbaar is in de verschillende teksten op je pagina. Daarmee maak je de tekst visueel toegankelijker.
3. Logo
In elke huisstijl heb je een logo, deze heeft vaak meerdere verschijningsvormen zoals een diapositieve versie (uitgespaard logo op een gekleurde achtergrond), een grijswaardenversie of een stacked versie (letterlijk een op elkaar gestapeld logo). Vaak worden er voor het logo strikte richtlijnen opgesteld aangevuld met een rits aan do’s & don’ts. Dat is jammer. Een modern logo zou juist levend moeten zijn, mee moeten kunnen bewegen en in elke omgeving moeten kunnen transformeren zonder zijn herkenbaarheid te verliezen. Een mooi voorbeeld is deze ‘living identity’ van Mall of America ontworpen door Duffy & Partners.
De basis is er, en nu?
Met de juiste toepassing van kleur, font en logo heb je je basis op orde. Maar dan ben je er nog niet. Kijk bijvoorbeeld eens goed naar de inhoud en opbouw van je pagina’s. En dan bedoel ik niet alleen dat je in het design met echte teksten werkt in plaats van lorem ipsum. Het gaat ook om de elementen waaruit een pagina is opgebouwd en hoeveel vrijheid je daarin hebt. Denk daarbij aan afbeeldingen, inleiding, titel, ondertitel, paragrafen, koppen en sliders. Wat gebeurt er bijvoorbeeld als je geen afbeelding hebt? Zijn er altijd makkelijk afbeeldingen te vinden voor jouw type content? En hoe praktisch zijn de afmetingen van de afbeeldingen? Een heel lage, brede afbeelding kan prachtig staan, maar vind maar eens geschikte afbeeldingen in dat formaat. Als het gevolg is, dat je alleen nog maar stockfoto’s kunt gebruiken, kan dat afbreuk doen aan de merkbeleving.
Blijft het ontwerp overeind in real life?
Daarnaast is het belangrijk hoe je website reageert op verschillende schermgroottes: wat gebeurt er bijvoorbeeld met de navigatie, tekst, afbeeldingen en logo? Houd hierbij de gebruiker en doelgroep in gedachten. Het ontwerp moet dus flexibel genoeg zijn om overeind te blijven als afgeweken wordt van de standaard opmaak of schermgroottes. Of eigenlijk, als het echt in gebruik genomen wordt.
Take away
Korte checklist om je webdesign op hoofdlijnen te toetsen:
- Kleur
- Font
- Logo: Is het logo geschikt voor online toepassingen? Zoek met de huisstijlverantwoordelijke naar een passende oplossing voor het logo als dit niet zo is.
- Content(editor) friendly: Is de layout flexibel genoeg?
- Responsiveness
Door: Suzanne Hiddinga, online art director bij Bildung (voorheen Entopic Projects)